たまにはSearch ConsoleでAMPエラーを確認しましょう
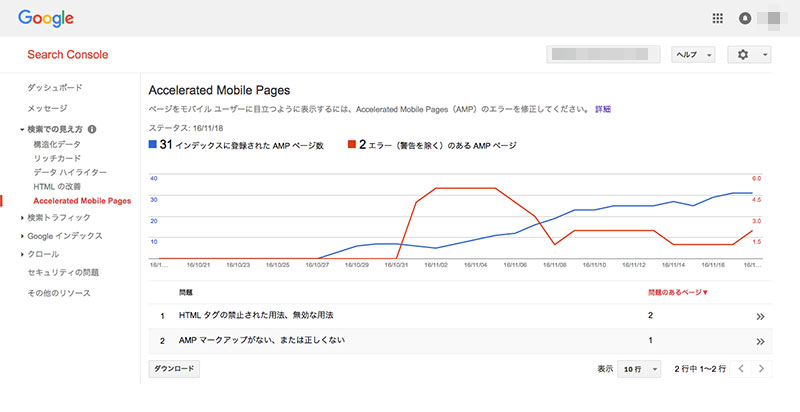
クローラビリティAMP(Accelerated Mobile Pages)に対応すべきかどうかは別にして、AMP導入をした場合には定期的にSearch Consoleでチェックしておくべきです。かくゆう私もチェックを怠るとこのようにエラーで警告されます。

AMP形式のテンプレートを用意しているので、基本的には記事を投稿しGooglebotがクロールし解析されればAMPページが増加します。しかし、記事内にAMPエラーとなる事象があるとこのように警告が出ます。
よくAMPエラーと警告されたポイント
- 画像のサイズが小さい
- AMPの期待点は検索でリッチ検索結果で表示される可能性があることです。なので画像の使用は必須と言えます。しかし、この画像サイズの準備を怠ってはいけません。AMPでは画像サイズは696px以上であることと記載されています。使用サイズが696px未満であったとしてもオリジナル画像は696px以上でないといけません。
▼AMP記事に適切なマークアップ プロパティ
https://developers.google.com/search/docs/data-types/articles#article_types - 使用禁止のタグが使われている
- 先日エラーとなったのは用途例としてHTMLタグを記載した部分です。実態参照でもエラーだったので全角の「<」「>」を使用しました。HTMLコードを記述するときは「<code>」タグでマークアップすればいいのですが、文章の一部だったのでこのように全角としています。(当ブログでは「<code>」にCSSでレイアウトを調整しているので文中一部では使いづらいのです)
- タグの閉じ忘れ
- ケアレスミスですが、よくあることです。IMGタグの最後の「>」がなかった、とかありました。ブラウザ上ではわからなかったのでミスに気付かなかったのです。AMPは厳格なマークアップを求められるので、こういうちょっとしたミスでもエラーになります。

以上はエラーの一部ではありますが、運用していると何かしらのミスはつきものです。なのでSearch Consoleを定期的に確認するようにしましょう。AMPエラーの確認は「検索での見え方 > Accelerated Mobile Pages」です。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください