HP作成
Homepage
ホームページ制作
Webの間(東京都渋谷区)は目標のないホームページ制作は致しません。目標を定め、その目標を実現するための第一歩となるホームページ作成をします。
Results
実績
Webの間のホームページ作成・モバイルサイト構築・システム開発実績を一部ご紹介します。
- ECサイト制作
- ECサイト制作
PageSpeed Insights94点実績 - EC連動ホームページ更新システム開発
- 独自ECサイト構築
りんや様事例紹介 - NPO法人サイト制作
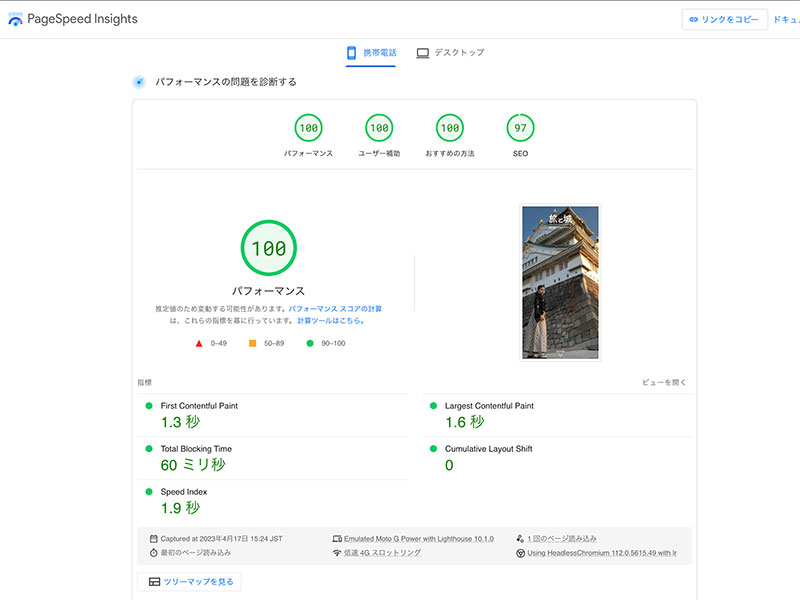
- 旅行ライターサイト制作
PageSpeed Insights98点実績 - 教育系サイト制作
- 教育系サイト制作
- 太陽光発電サイト制作
PageSpeed Insights98点実績 - 工務店サイト制作
PageSpeed Insights99点実績 - サービスサイト制作
- サービスサイト制作
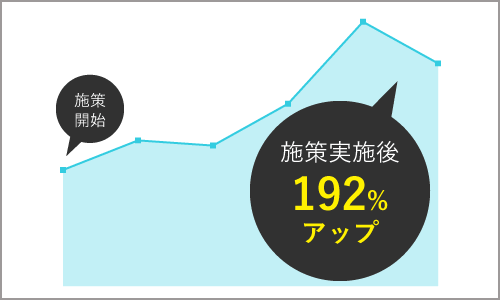
ゆりはなドッグラン様インタビュー - コーポレートサイト制作
- コーポレートサイト制作
- コーポレートサイト制作
- コーポレートサイト・CI作成
- コーポレートサイト・CI作成
- コーポレートサイトI作成
- 不動産サイト制作
- マッサージサロンサイト制作
- トレーニングジムサイト制作
- 医療関連サイト制作
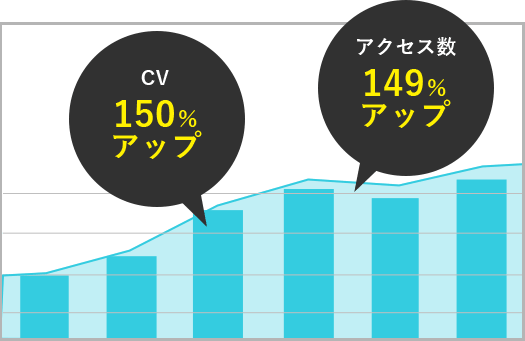
羽毛田整骨院様インタビュー - IT系サービスサイト制作
- 弁護士事務所サイト制作
- 会計事務所サイト制作
- 採用選考ページ制作
- 採用選考ページ制作
- 採用選考ページ制作
- 採用選考ページ制作
- 採用選考ページ制作
この他にも多数実績がございます。詳しくはお問い合わせください。
Purpose
ホームページ作成の目的
ホームページはただ作れば良い訳ではありません。弊社は以下3つの目的を達成させます。

- クリエイティブ
- 来訪したユーザーには見た目で良い印象を与えます。クリエイティブの印象が良くないと離脱率が悪化するだけです。

- 集客増
- ホームページはまずはアクセス数を増やさないことには始まりません。自然流入・ソーシャル・広告など流入数が増加するために制作します。

- コンバージョン獲得
- そして最後に目的を達成します。ECなら購入・継続購入、サービスなら会員登録・継続利用、お問い合わせ獲得などサイトの目的達成を実現します。
Creative
クリエイティブなサイトにしたい
Webの間は見た目と機能を両立したHPをご提案します。


- デザイン
- 弊社は見た目のインパクトも重視したデザインをご提供します。ブラウザの表示領域全体で訴求するデザインや色味を抑えたシンプルなものなどサービスに応じて幅広くご提案します。
- ユーザーフレンドリー
- Webサイトを利用するユーザーライクなサイトを構築します。迷わない、わかりやすいサイト設計を実現するには、時には要素を切り捨てる判断も必要です。弊社はホームページ制作だけではなく運用経験も豊富なため、その経験を元に最適なサイト設計をご提案します。
- モバイルフレンドリー
- Webサイトのモバイル対応は必須です。さらにGoogleはSEOの評価基準をデスクトップ版からモバイル版へ移行します。モバイルサイトはあれば良いだけではなく、SEOを踏まえたコンテンツ設計をする必要があります。弊社はモバイル対応を基本とし、提供サービスに合わせてレスポンシブ・アダプティブどちらも対応可能です。
- Wordpress構築
- WordpressによるCMS導入も行います。Wordpressを使えばホームページの更新を自社で行うことができます。弊社はSEO・コンバージョンも考慮するため、サイト全体をWordpressで構築するよりも静的ページ+Wordpressのハイブリッド型を基本推奨しています。もちろんご要望に応じて対応いたします。
SEO
集客を増やしたい
Webの間はSEOに精通しており、SEO効果があるサイト作りをします。集客増のためにはPCサイトだけではなく、モバイルサイト制作も必須です。


PageSpeed Insightsにも対応します。

- キーワード設計と
SEO内部対策 - 目標キーワードを定め、キーワードマップを作成します。キーワードマップに基づき、対策キーワードに最適化したページ作りをします。SEO内部対策は追加施策が必要ない状況でサイトを作成し納品します。
- クローラビリティ
- 検索エンジンのクローラーに最適化したコーディングを行います。弊社のコーディングはHTML構成、見出しタグの設計、コンテンツ内容に応じたタグの使い分け、クローラーが理解しやすい内部リンクの構築によりクローラビリティを高めます。
- PageSpeed Insights
- GoogleのモバイルSEOのランキング要因の一つにウェブページの表示速度があります。Googleが提供する表示速度チェックツール「PageSpeed Insights」で合格点を獲得します。
- SSL導入
- SSLとはWebブラウザとサーバーのインターネット通信を暗号化する機能です。通信内容が暗号化されるので、見込み客は安心して情報を送信できます。現在GoogleはSSLを導入しているウェブサイトの検索順位を優遇するアルゴリズムを導入しています。Webサイトの信頼性向上、検索順位対策(SEO)の両面で効果が見込めます。

Conversions
コンバージョン獲得数を増加したい


ホームページ経由で見込み客を得たい、商品販売の売り上げを拡大したい、会員登録者数を増やしたい、ホームページには様々な成果目標があります。弊社はその目標を達成するためのホームページ作成を事業としています。ホームページ経由での成果(コンバージョン)を獲得するための導線設計、コンテンツ作りをします。
- 月間100件以上の見込み客獲得
- 月間300件以上の特定ターゲットの会員登録獲得
Flow
制作フロー
- お問い合わせ
- まずはお問い合わせください。ご予算やご要望がございましたらお気軽におっしゃってください。
- ヒアリング
- 御社にヒアリングをし、制作するホームページのイメージを共有します。
- ご提案とお見積もり
- ご要望を元にワイヤーフレーム・サイトマップ・お見積もりをご提出します。こちらを元に依頼の可否をお決めください。
- ご契約
- ご提出したお見積もりにご承諾いただけましたらご契約となります。初回お取引の場合着手金として50%の費用をいただいております。
- ホームページ制作開始
- HP制作・システム開発を進めます。スケジュールもご提出し、随時進捗を共有します。デザインFIX後、コーディングに進み、テストアップした状況でご確認いただきます。
- 納品
- テスト確認後OKとなりましたら本番公開します。原則、サイト公開で納品とさせていただきます。
Price
料金
ご予算に応じたプラン・お見積もりを掲示いたします。費用面も含めて、まずはご相談ください。
Option
オプション
ホームページ制作・システム開発以外にも以下オプションをご用意しています。詳しくはご相談ください。
- LP制作
- スマホ対応
- AMPテンプレート制作
- 運用サポート、保守メンテナンス
- 各種広告配信
なお、ホームページ作成についてご相談がある場合は弊社(東京都渋谷区)へご連絡ください。
System Development
システム開発
Webの間は各種システム開発も行なっています。弊社では独自構築のECサイト開発、レシピ投稿サイト構築、採用システム構築の実績があります。幅広くご要望に応えられるのでまずはご相談ください。
- 主なシステム開発実績
- ECサイトカスタマイズ
- レシピ投稿
- 採用選考システム
- 応募者管理
- 不動産系CMS
- 入金管理
- 売上管理
- 顧客管理
- 商品管理
- メール配信
- メールフォーム