sitemap.xmlで設定すべき項目とは?
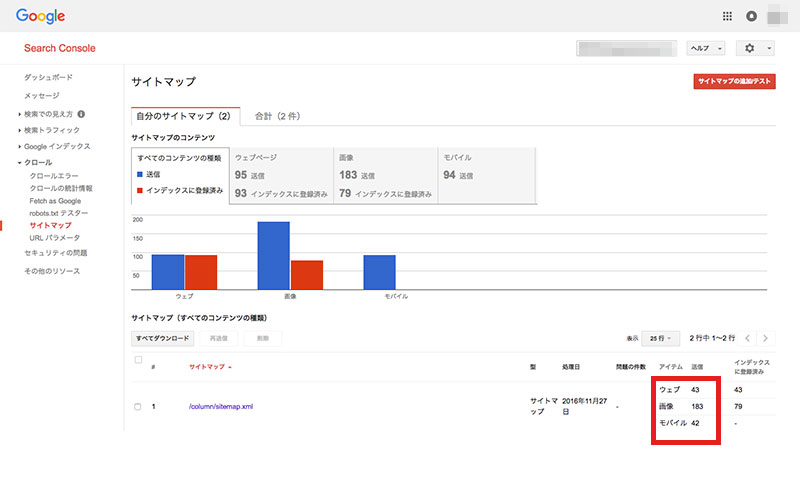
クローラビリティWordPressでJetpackのプラグインを使用するとソーシャルメディアに自動投稿できたり色々と便利な機能が揃っています。その中の一つにsitemap.xmlの自動生成があります。ページを追加すると自動的にsitemap.xmlが更新されるので重宝しますね。そしてこのサイトマップはウェブ用だけでなく、モバイル・画像のサイトマップも一緒に生成されます。

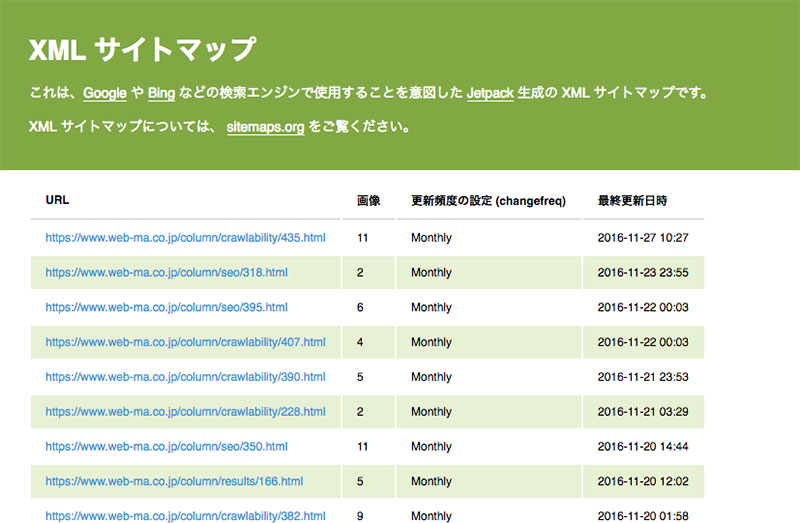
そして、このsitemap.xmlをブラウザで見るとこちら。

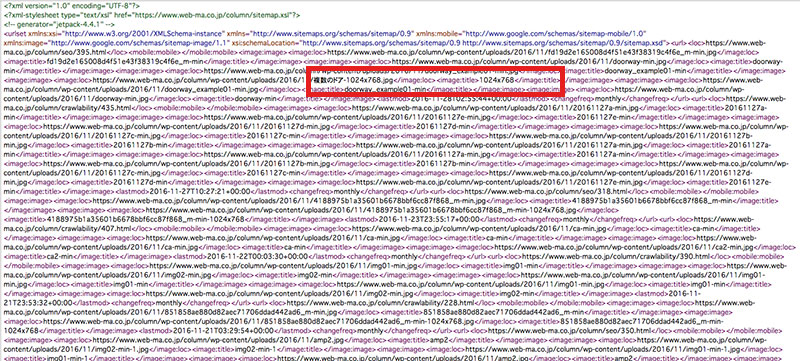
実際のコードを見るとこのようになります。
<url>
<loc>[ページURL]</loc>
<mobile:mobile></mobile:mobile>
<image:image><image:loc>[画像ファイルのURL]</image:loc><image:title>[画像ファイル名]</image:title></image:image>
<lastmod>2016-11-27T10:27:21+00:00</lastmod>
<changefreq>monthly</changefreq>
</url>
オンライン上でサイトマップを作成してくれるサービスもありますが、画像のサイトマップまで生成してくれるのはなかなかありません。個別にサイトマップ生成機能を開発する場合は「image:loc」と「image:title」も入れるようにしておくと良いですね。
「image:title」はファイル名が入る
Jetpackのプラグインによるsitemap.xmlの「image:title」はファイル名が入ります。別途画像にタイトルや代替テキストを入れても同様でした。また、ファイル名を日本語にするとブラウザ表示ができない環境もあり、かつ「image:title」に反映されませんでした。

ということでファイル名をPunycode(ピュニコード)変換し、アップしました。「image:title」にはPunycode化されたものが入りました。その結果がすぐには現れなかったので、後日検証した結果を発表します。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください