PageSpeed Insightsで合格点100点を取る方法(ページスピードインサイト速度改善)
クローラビリティ最新版の記事はこちら
▼[2025年版]PageSpeed Insights合格点100点満点の獲得方法
https://www.web-ma.co.jp/column/seo/1707/
2018年最新のPageSpeed Insights最適化について新しく記事を掲載しました。
▼Speed Update後のページスピードインサイト/PageSpeed Insights スコア(点数)最適化ポイント
https://www.web-ma.co.jp/column/seo/1286.html
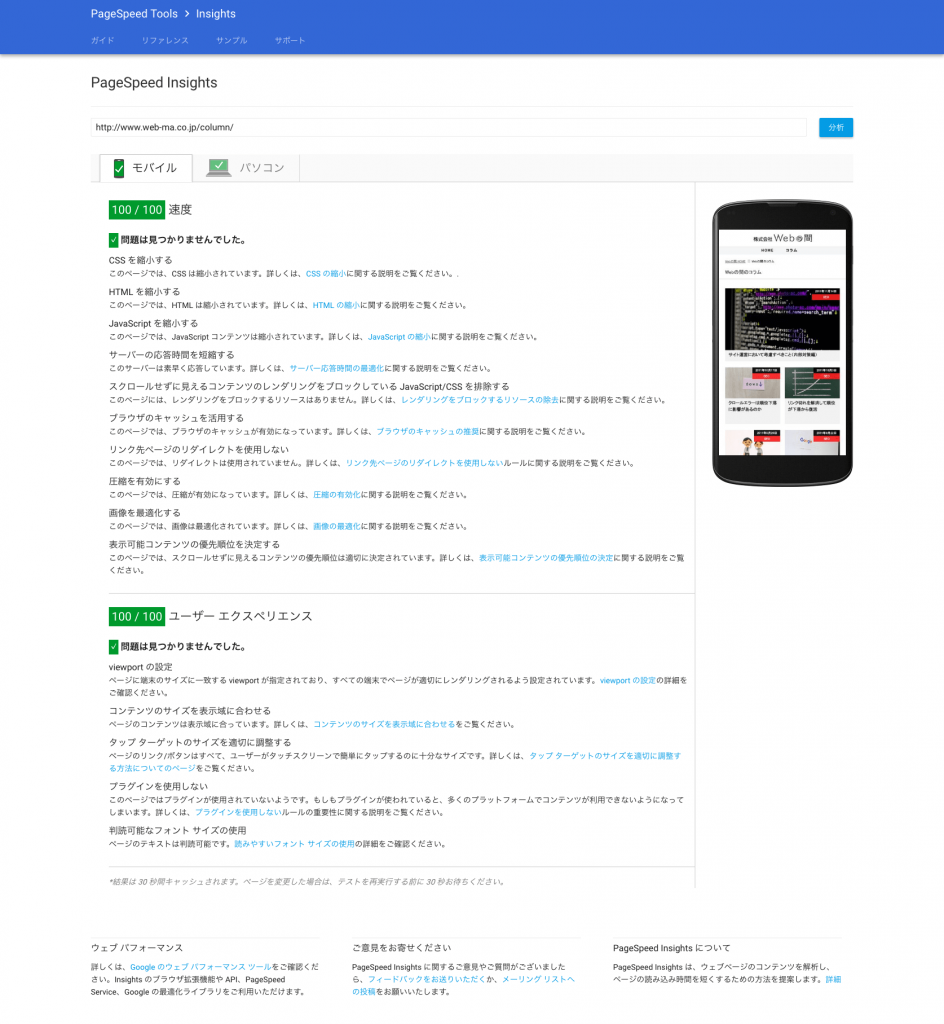
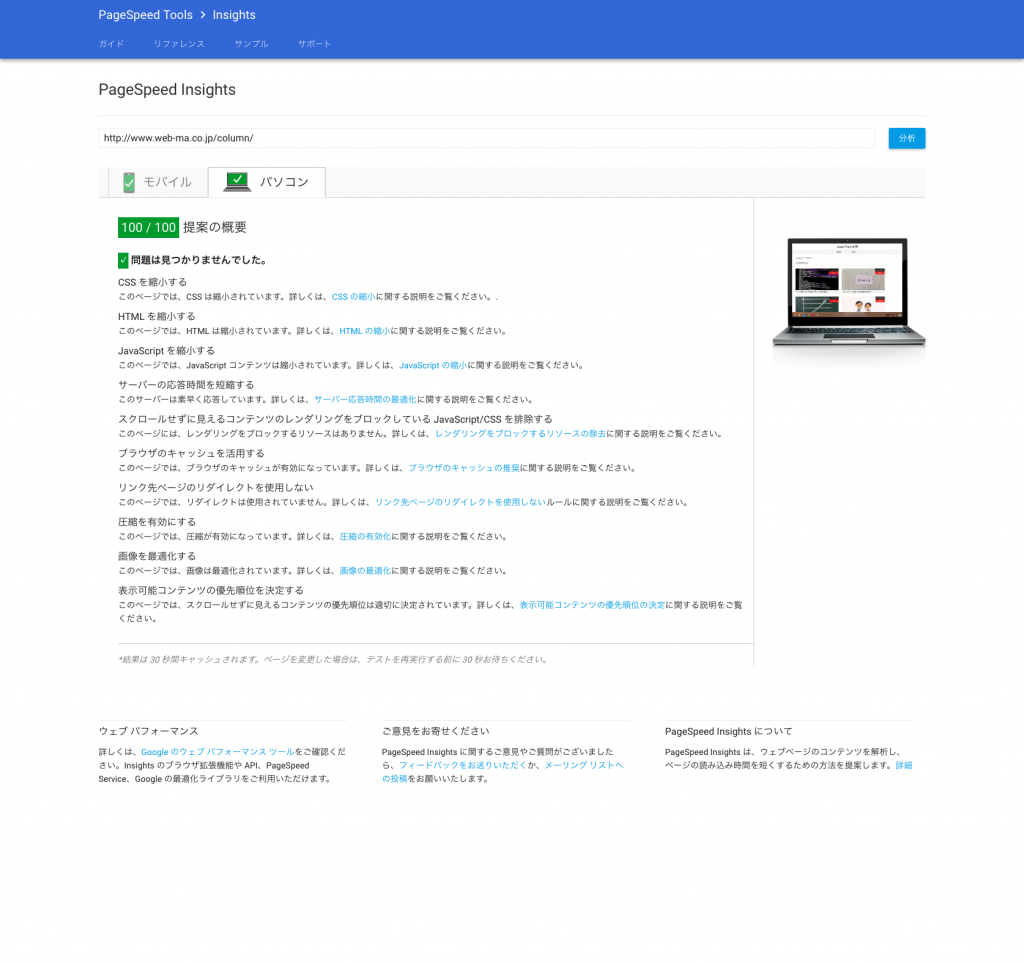
PageSpeed Insightsのスコアで100点を取ることは可能です。ただし100点を取るには何かを諦めないといけないでしょう。それでも合格点は最低でも取れます。まずは結果をご覧ください。


PageSpeed Insightsスコア100点を取る方法
PageSpeed Insightsでスコア100点を取るためのポイントを個別に解説します
- ①CSS を縮小する
- CSSからコメントをできる限りなくします。複数人で管理をしている場合、コメントがないと理解しづらくなる場合もあるので注意が必要です。また、「0px」と記述している箇所は「px」を削り「0」と記載できます。あと、「margin: 0 0 10px 0;」とある箇所は「margin: 0 0 10px;」とまとめることもできます。
- ②HTML を縮小する
- HTML内のコメントをできる限りなくします。経験上全てなくさなくても大丈夫です。また、インデントもなくします。インデントは開始タグと終了タグの位置が視覚的に理解しやすくなりますが、複数人で運営しているとルールが遵守されないケースも出てきてインデントが崩れることがあります。なので、個人的にはインデントはなくても運用できるはずです。
- ③JavaScript を縮小する
- JavaScriptからコメントをできる限りなくします。また改行もなくしましょう。JavaScriptの圧縮ツールを使用すれば簡単に縮小できます。
▼JS Minifier (JavaScriptの圧縮)
https://syncer.jp/js-minifier - ④サーバーの応答時間を短縮する
- このエラーの解消の可否はレンタルサーバーによります。実際、解消できないサーバーもありました。
Apacheのmod_pagespeedを使用する、各種プログラムをFastCGI化する、などすることで高速化できます。あと、 ECサイトなどデータベースを読み込んで表示している場合はキャッシュ化することも有効です。 - ⑤スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- 解決方法としては、JavaScriptとCSSを非同期化します。JavaScriptはasync属性(またはdefer属性)を追加して非同期化します。CSSはJavaScriptで読み込むことで非同期化できます。当然JavaScriptが有効でないとCSSが読み込まれないので、別途対応が必要です。
コンテンツ量が少ない場合は以上で大丈夫でしょう。コンテンツ量が多い場合はWebページの作り方を工夫する必要があります。普通にコーディングをするとエラーになります。まずファーストビューの範囲部分のCSSとそれ以外のCSSに分割します。そしてファーストビュー用のCSSをHTML上にインラインで記述し、残りは外部CSSで読み込みます。しかし、このためにわざわざ作り直すのはどうかと思いますが。 - ⑥ブラウザのキャッシュを活用する
- サーバーでブラウザのキャッシュを有効にします。一例としてApacheの場合.htaccessに以下のように設定すればExpiresヘッダが出力できます。キャッシュ期間はサンプルです。
ExpiresActive On
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType image/gif "access plus 10 days"
ExpiresByType image/jpg "access plus 10 days"
ExpiresByType image/jpeg "access plus 10 days"
ExpiresByType image/png "access plus 10 days"
ExpiresByType application/x-javascript "access plus 10 days"
上記は同一ドメイン内のファイルに対する設定で、外部ドメインのファイル(JavaScriptなど)は対象外です。そのためGoogle Analyticsの埋め込みタグを設置している場合はエラーとなります。Google Analyticsを使用する場合は100点が取れません。 - ⑦リンク先ページのリダイレクトを使用しない
- どの環境(PC・スマホ・タブレット)でも同じURLを使用します。レスポンシブデザインはもちろん、アダプティブデザインでもURLが同じならOKです。PCとスマホでURLを分けていて、スマホの時はリダイレクトをしているケースは改修が必要になります。
- ⑧圧縮を有効にする
- サーバーで圧縮を有効にします。当然サーバー負荷が増えるので一部レンタルサーバーでは設定できません。一例としてApacheのmod_deflateを使用する場合、以下を.htaccessに記述します。
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
Header append Vary User-Agent env=!dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-woff
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject - ⑨画像を最適化する
- 画像内の不要な情報を削除します。オンラインの圧縮ツールがあるので利用すると良いでしょう。
▼オンラインイメージ最適化ツール
http://optimizilla.com/ja/
なお、モバイルでは画像のサイズはスコア減になりませんが、パソコンでは画像サイズが表示等倍でないとスコアが落ちます。モバイルはデバイスにより画像の表示サイズが変わること、ディスプレイの解像度が高いので表示サイズの2倍程度は欲しいことからできるだけ高解像度にしたいところです。しかし、それではパソコンでのPageSpeed Insightsスコアが減少します。この場合HTMLのsrcset属性を使用することで解決できます。srcset属性とはHTML5から取り入れられた新属性で、ブラウザのスクリーン要件(幅、高さ、ピクセル密度)に応じて異なる画像を読み込むことができます。
ただし、1ページに対して複数の画像を用意することはサイト運用上手間が増えるので現実的ではないでしょうね。なので、トップページとか特に対策要件が高いページに絞って施策を行うのが現実的ではないでしょうか。 - ⑩表示可能コンテンツの優先順位を決定する
- まずHTMLの構成をコンテンツ部分をソース上部に来るように配置します。そしてHTMLソースの下部にJavaScriptとCSSを記述すれば大丈夫です。⑤の対応の時に一緒に行うと良いでしょう。
以上がざっくりとPageSpeed Insightsでスコア100点を取る方法です。ただ、サイトによって作り方は千差万別なので対応方法もマチマチです。お悩みの方がいらっしゃいましたら是非ご相談ください。
(2018年02月15日修正)

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください