[2018年版]リセットCSS(reset.css)の設定方法で変わる表示速度とSEO対策について
CSS
リセットCSSかノーマライズCSSなのかは制作者で考え方が変わります。弊社はCSSはリセットしてから再設定をします。理由はHTMLタグを文字サイズや余白で選択しないためです。そのため、文字サイズの指定や余白は細かくなりがちです。
リセットCSSとNormalize.cssの使い分け方とは?
https://www.web-ma.co.jp/column/creative/989.html
リセットCSSは後から更新をしないことも運用におけるメリットです。新しいタグが生まれたときにはそのタグを追加するだけで良く、既存の設定には何も影響しません。リセットCSSは文字サイズを基本設定(bodyタグに指定したサイズ)、余白は0としておくだけです。
タグの選択を文字サイズや余白で選ばない
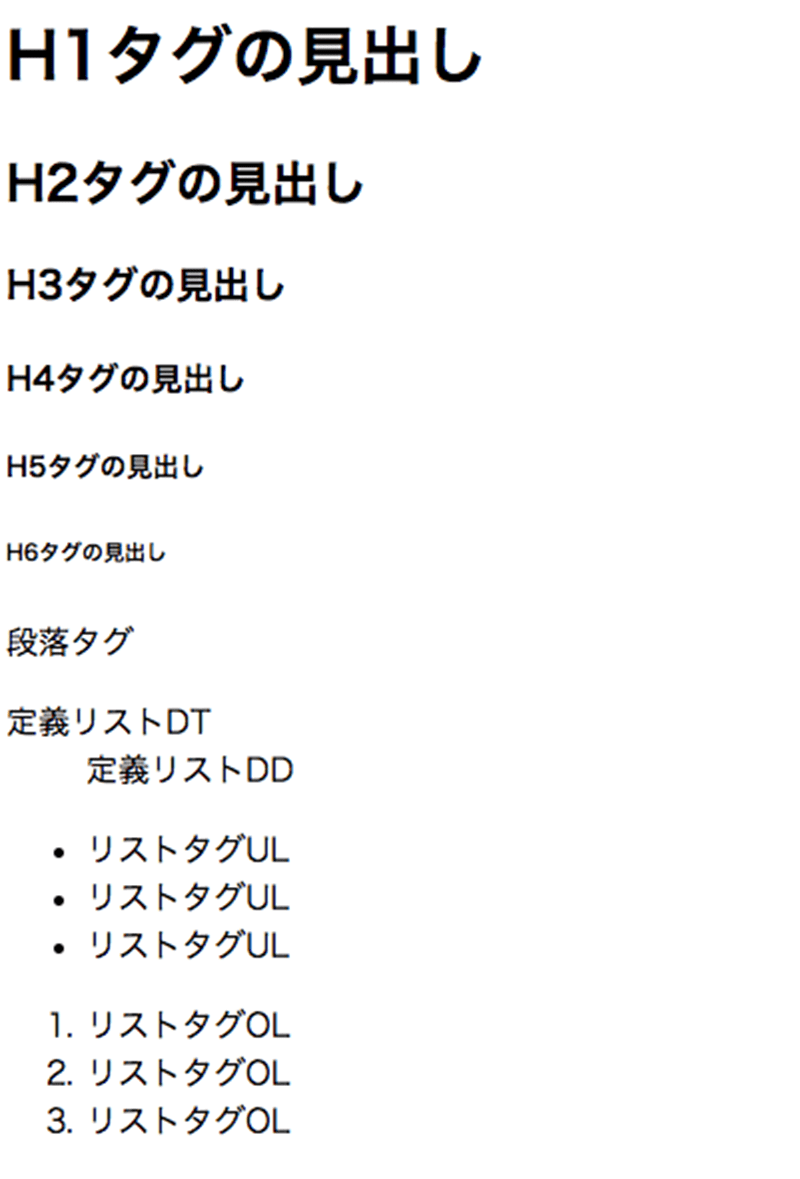
ブラウザデフォルトの設定ではタグごとに文字サイズや余白が変わります。見出しタグだから文字サイズが大きい(それもH1の方がH6よりも大きい)、定義リストだからddタグには余白がある、とかです。HTMLタグの内容で文字サイズや余白を決められてしまっています。本来HTMLタグの選定は文書の内容で決めるべきです。デフォルトの文字サイズや余白を活かすこと自体は良いのですが、文字サイズや余白でHTMLタグを選択するのは本末転倒です。
弊社は初期制作よりも運用を重視していますが、作ることが目的となるとHTMLタグの選択やSEOへの理解が少ないように感じます。なので制作者へ依頼する場合、リセットCSSかノーマライズCSSなのかはどちらでも良いのですが、その選定基準はきちんと聞いておくと良いでしょう。

リセットCSSの設定方法
大きく分けて2種類のやり方があります。
- タグごとにリセットの指定をする
- ユニバーサルセレクタでリセットする
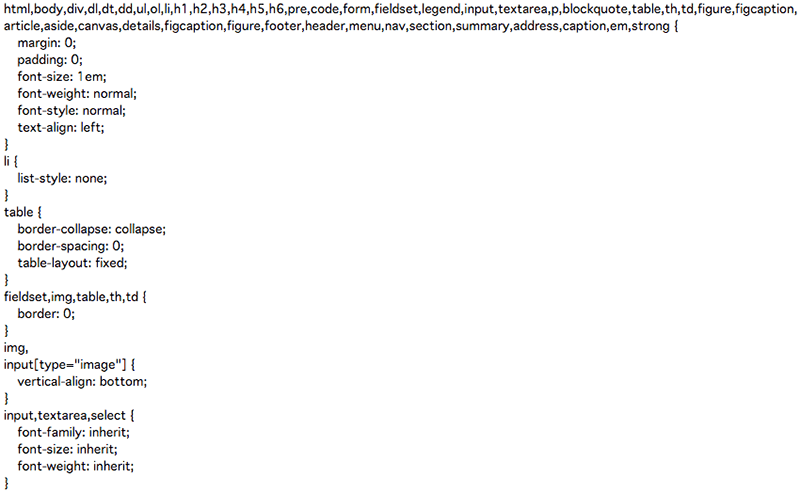
弊社は前者の考え方です。リセットCSSのモジュールは使わず、弊社独自のカスタマイズ版です。弊社で使用するタグ、今後使いそうなタグに対して「文字サイズを一定」に「余白を0」としています。初期設定をどこまで細かく定義するのかは各社考え方が異なりますが、弊社は実際に使う設定の留めています。
ブラウザはそれぞれデフォルトのCSSが設定されています。リセットCSSはそれに上書きをするのですが、その量が増えると読み込み時間が増えます。ユニバーサルセレクタでリセットをすると数字に現れやすいです。
ちなみにユニバーサルセレクタとは「*」のことです。
* {
margin : 0;
padding : 0;
}
「*」で指定すると全ての要素への指定となります。上記は全ての要素の余白(マージン、パディング)を0にします。
SEO対策にも影響となるリセット方法
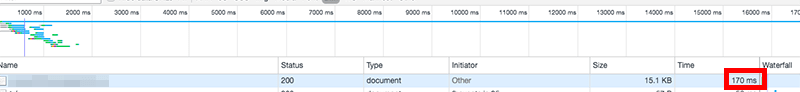
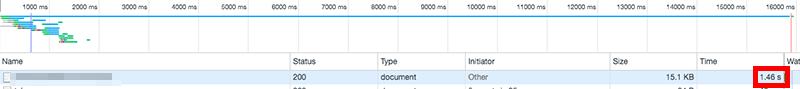
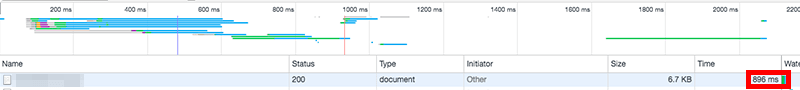
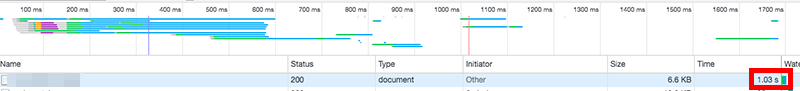
実際にユニバーサルセレクタか否かでどのくらい読み込み時間に影響があるのか実験しました。2サイトで「弊社独自のリセット」と「ユニバーサルセレクタでのリセット」の表示時間の測定結果です。Google Chromeのデベロッパーツールで検証しています。
- 弊社独自のリセット(170ms)

- ユニバーサルセレクタのリセット(1.46s)

- 弊社独自のリセット(896ms)

- ユニバーサルセレクタのリセット(1.03s)

全ての要素をリセットすることで確実に読み込み時間が増えています。表示速度は現状でもデスクトップ版はランキング要因です(モバイル版も2018年7月からランキング要因となる予定)。Googleは表示速度によるSEOへの影響は軽微と言っていますが、制作側からすると表示速度改善は意識をしないと絶対に取り組みません。そのためにも速度改善への意識付けが大切であると弊社は考えます。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください