CSSの使い方・初心者入門講座
CSS
CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」のことで、Webページの見た目を指定するための言語です。HTMLと組み合わせて使用し、HTMLタグの各要素に対して色・フォントサイズ・背景色・余白などを指定します。装飾に関する指定をCSSで行うことでHTMLから見た目に関する記述を省くことができます。CSSはブラウザにキャッシュされるので、サイト閲覧時の通信量抑制にも寄与します。
CSSではCLASSを使うことで、別々の要素に同じレイアウトを指定することができます。レイアウトをTABLEやHTMLで装飾するとHTMLが煩雑になりますが、CSSを適切に使用することで見た目とデザインをHTMLとCSSで別々に管理できます。
HTMLからデザイン要素が省かれると検索エンジンのクローラーが収集するHTML量が減ること(クローラビリティ)、HTML解析がしやすくなること(インデクサビリティ)からSEOの点でもメリットがあります。
ブラウザデフォルト設定をリセットすべき理由
Webブラウザは各HTMLタグに対してデフォルトで文字サイズや余白を指定しています。例えば見出しタグは大きい、リストタグには頭に「・」が入る、などです。弊社ではこういうブラウザ依存のスタイルをリセットしています。
- ブラウザの種類に関わらずデザインを統一したい
- 余白や文字サイズは意図を持って指定したい
- (将来的に)デフォルト設定が変更される可能性へ懸念を払拭したい
Webサイト制作時はリセットの有無はあまり関係ないかもしれませんが、運用フェーズにおいては違います。リセットされていないと新規追加したページで予期せぬ文字サイズ・余白となるケースが結構あります。リセットしてある方が後の運用がしやすいということが弊社の見解です。
なお、デフォルト設定をリセットするとCSSの記述量は増えます。そのためCSSファイルサイズは肥大化しがちです。CSSの記述量が多いと管理が大変になりやすくなります。この点はデメリットに考えがちですが、後述するようにCSSの設定・記述ルールを定めることで管理の点は解消できます。
なお、CSSファイルサイズの肥大化についてですが、CSSはブラウザにキャッシュされるのでファイルサイズを気にするよりも時間が開いても内容を把握しやすい記述する方が大切であると考えます。
CSSはショートハンドで記述する
CSSのショートハンドとはプロパティを一括指定することです。例えば以下の場合、Pタグに対して左右のマージンを5px、上部を10px、下部に30pxという指定です。
p {
margin-left: 5px;
margin-right: 5px;
margin-top: 10px;
margin-bottom: 30px;
}
これをショートハンドで記述すると以下のようになります。
p {
margin: 10px 5px 30px;
}
ショートハンドで記述する場合、数字は「上から時計回り」に記載します。ただし、同じ数字の場合は省略することができます。記載する数と順番は以下のようになります。
- 数字4つ:上>右>下>左
- 数字3つ:上>左右>下
- 数字2つ:上下>左右
- 数字1つ:上下左右
なお、ショートハンドはDreamweaverなどHTML作成ソフトを使う場合はCSSを手打ちで入力する必要があります。CSSファイルを見るとデザイナー(コーダー)の実力がわかります。HTML作成ソフトで生成されたCSSファイルはショートハンドにならないケースもあります(環境設定に依存するようです)。CSSは手打ちすることで不要な記述を防ぐことができます。CSSファイルの省略はPageSpeed Insightsの評価項目でもあるので、SEO(表示速度なのでユーザビリティの観点でもあります)に影響することなので取り組むべき事項となります。
CSSファイルは分割して管理する
CSSの省略がSEOにも影響するからといって運用視点は忘れるべきではありません。CSSを圧縮すると空白や改行コードが省かれます。サーバー上で自動的に圧縮するならまだしも、手作業での圧縮を運用フローに取り入れるのは長期的には混乱を招く可能性があります。複数人での運用や担当者変更を考慮すると、運用ルールはシンプルな方が好ましいからです。
また、読み込み速度を考慮してCSSファイルを1つにまとめるという考え方もありますが、運用観点からは指定場所に応じて複数ファイルに分割した方が把握しやすいと弊社は考えます。
複数の外部CSSファイルを読み込む方法はHTMLからそれぞれLINKタグで読み込む方法と親CSSファイルから子CSSファイルを読み込む方法があります。弊社はHTMLの記述はシンプルとするように努めているので、親CSSファイルから子CSSファイルを読み込むようにしています。CSSを入れ子にすると若干読み込み速度に影響を及ぼしますが、CSSファイルを追加するケースがあった場合にCSSファイルのディレクトリだけの修正で済むからです。静的なHTMLだけで構成されている場合はいいのですが、MVCモデルのフレームワークを使っているサイトの場合テンプレートとCSSの格納場所が異なります。こういうちょっとした作り方の違いが運用のやりやすさに繋がります。
CSSは範囲指定を徹底する
CSSをモジュール化してHTMLのCLASS指定でデザインをするという考え方があります。例えば次のようなCSSがあったとします。
.mb10 {
margin-bottom: 10px;
}
.fc_red {
color: rgb(255,0,0);
}
.fs14 {
font-size: 14px;
}
.fs16 {
font-size: 16px;
}
これをPタグに指定すると以下のようになります。
<div id=“main”>
<p class=“mb10 fc_red fs14”>テキスト</p>
<p class=“mb10 fc_red fs14”>テキスト</p>
</div>
もしPタグのフォントサイズを16pxにしたいという場合はHTMLを修正します。
<div id=“main”>
<p class=“mb10 fc_red fs16”>テキスト</p>
<p class=“mb10 fc_red fs16”>テキスト</p>
</div>
修正箇所が複数ページの場合、全てのHTMLを修正する必要があります。これは更新時に結構大変であると考えます。弊社ではCSSは以下のように記述します。
#main p {
margin-bottom: 10px;
color: rgb(255,0,0);
font-size: 14px;
}
HTMLの指定は以下です。できるだけ末端にCLASSを指定しないようにします。
<div id=“main”>
<p>テキスト</p>
<p>テキスト</p>
</div>
同じようにフォントサイズを16pxにしたい場合はCSSを修正します。
#main p {
margin-bottom: 10px;
color: rgb(255,0,0);
font-size: 16px;
}
修正箇所が複数でも一括で修正できます。CSSは範囲指定をして特定の子孫要素のみにスタイルを設定することができます。例えば次のようなHTMLの場合。
<header>
<p>テキスト</p>
</header>
<div id=“main”>
<p>テキスト</p>
</div>
<footer>
<p>テキスト</p>
</footer>
同じPタグでも設置箇所ごとに範囲指定をします。例えフォントサイズが一緒でも、です。
header p {
font-size: 14px;
}
#main p {
font-size: 16px;
}
footer p {
font-size: 14px;
}
こうしておくと修正時にCSSファイルの確認する場所を限定することができます。HTMLをシンプルにしようとするとCSSファイルが肥大化しがちです。だからこそ、CSSの設定ルールは厳格にすべきです。
CSSファイル内に目次と更新日を設ける
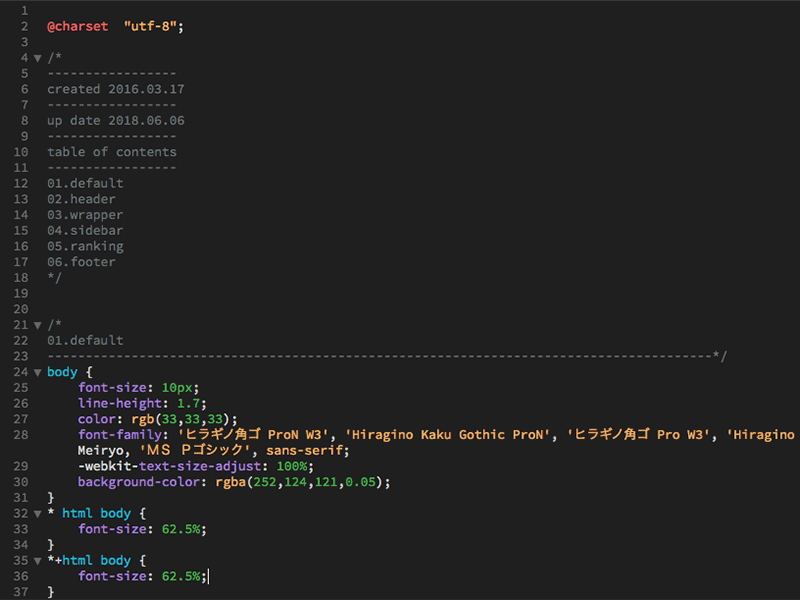
CSSファイル内のコメントの使い方も運用に影響します。PageSpeed Insightsの観点からはコメントなしを求められます。しかし、運用を考えるとコメントは適宜記述すべきです。
/*
-----------------
created 2016.03.17
-----------------
up date 2017.08.06
-----------------
table of contents
-----------------
01.default
02.header
03.wrapper
04.sidebar
05.footer
*/
例えば本日修正をした場合、更新日を記述します。
/*
-----------------
created 2016.03.17
-----------------
up date 2018.06.11
-----------------
table of contents
-----------------
01.default
02.header
03.wrapper
04.sidebar
05.footer
*/
また、目次を設けておくと運用時に把握しやすくなります。
忘れることを前提とした作り方を心がけること
以上、長文となってしまいましたが初心者にも役立つであろう(?)CSSの使い方です。弊社は作って納品したら終わりというよりも、サイトの運用に関わることが多いです。HTML・CSSの作り方で更新のしやすさは本当に変わります。ちょっとした修正でも時間がかかったり間違えたりするような場合はサイトの作り方に問題があると考えています。
人間の大きな特徴は忘れることです。だからこそ忘れても良いように後から見直しやすいようにCSSは指定するように心がけています。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください