段組みの使い分け(float、inline-block、table、flexbox、gridレイアウト)
CSS
段組みとは2列以上を横に並べるレイアウトをいいます。HTMLにはTABLEタグという表組み可能なタグがあり、TABLELタグでも段組みを作ることができます。しかし、TABLEタグは本来表で使うべきタグであり、表以外でレイアウトのためにタグを選定すべきではありません。Webで段組みをしたいときはCSSでレイアウトします。CSSによる段組みの実現方法はいくつか複数あります。弊社が主に使うのは次の5つです。他にも実装方法はありますが、最近はこの5つ以外は使っていません。
- float
- inline-block
- table
- flexbox
- grid
ここではそれぞれの特長と注意点を解説します。
float
floatとは本来は段組みではなく、要素の回り込みのために使います。しかし、段組みレイアウトの実装方法としてはCSS黎明期から存在しているため、多くのサイトで使用されています。floatが指定されたタグは後要素が回り込みます。回り込まれた要素がレイアウト崩れのようになるため、それを防ぐにはfloatの解除が必要です。floatの解除はclearというプロパティを使います。
floatで2段組みを作る場合、それぞれのHTMLタグに「float: left;」と「float: right;」を設定します。また、floatを使用する場合は回り込みの解除もワンセットで指定します。後要素で「clear: both;」と指定しても良いのですが、親要素に「overflow: hidden;」を指定すれば簡単なのでお勧めです。
inline-block
HTMLタグにはブロック要素とインライン要素と2つに分類されます。ブロック要素は見出し・段落・表など塊となる要素で、ブロック要素で囲まれたタグは前後に改行が入ります。対してインライン要素は文章の一部で使用される要素で、タグの前後に改行が入りません。例えばDIVタグはブロック要素、SPANタグはインライン要素なのですが、CSSの設定でDIVタグをインライン要素にしたりSPANタグをブロック要素とすることが可能です。inline-blockとはブロック要素の特長を持ったインライン要素のことです。
- inline-blockの特長
-
- 基本的にはインライン要素となる
- 通常インライン要素は指定できない幅と高さを指定できる
- 通常インライン要素は指定できない上下のmarginとpaddingが指定できる
inline-blockの活用方法としてはリストタグを横並びにするような使い方です。LIタグに「display: inline-block;」を指定するだけで横メニューが実現できます。
table
HTMLのTABLEタグは表組みのためのものですが、CSSではどのタグでもTABLE化させることができます。使い方によっては非常に便利です。例えば前述のinline-blockで設定されたリストタグの場合、内容が多くなると自動的に複数行になります。しかし、「display: table;」を指定するとどれだけ内容が多くても一行のままです。inline-blockとtableは状況に合わせて使い分けると良いです。
inline-blockもtableもどちらも縦並びを揃えることができます(縦中央)。inline-blockもtableも縦並びはvertical-alignで設定します。しかし、その挙動は微妙に異なります。inline-blockの要素の高さは内容に応じて変わります。文章量が異なる横並びにした要素を縦中央にした場合、それぞれ高さは異なります。対してtableの場合はそれぞれの量に関わらず高さは一緒です。横並びメニューで背景や線がある場合はtableの方が最適な場合もあります。
flexbox
flexboxは比較的新しい値です。左から右へ一列に並べたり、逆に右から左への並びもできます。また、タイル上に並べることもできます。flexboxは比較的新しい仕様と書きましたが、そのために古い環境では正しく表示されません。しかし、それもIE9以下であり、IE10以降であればベンダーフレックスを付けることで対応しているので使い勝手は悪くありません。
2020年現在IEは11が最終バージョンです。現在のブラウザEdgeも問題なく対応しているので、flexboxは普通に使用できます。
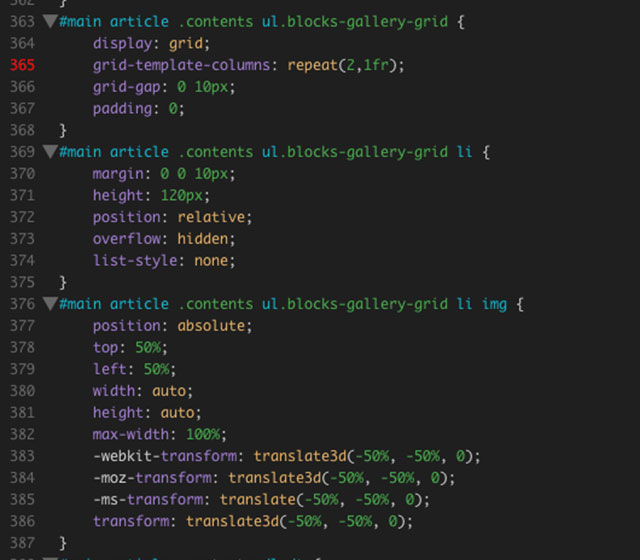
gridレイアウト
Gridレイアウトはそもそも他の段組レイアウトとは異なる考え方をしています。他の段組は縦並びの要素を回り込ませることで表現しますが、GridレイアウトはTABLEのような表組みレイアウトです。TABLEは列と行は固定ですが、GridレイアウトならPCとスマホでレイアウトを切り替えることも簡単です。
そんな便利なGridレイアウトの唯一不便な点はIEが非対応なことです。ただしこれはIE用の指定を別途追加すれば解消できます。その分CSSが長くなるのですが、この点を踏まえておけば現時点で最強のレイアウト方法といえます。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください