インラインCSSの書き方・使い方、style属性の活用方法
CSS弊社はホームページ制作する上でページスピードインサイト(PageSpeed Insights)対策も取り組んでいます。最低でも納品時に合格点(90点以上)とすることを意識しております。
ただ、ページスピードインサイト側の基準は随時変わっており、どんどん厳しくなっています。2025年でも1月段階と現在(2025年4月時点)でも判定基準が厳しくなりました。ページスピード対策で難しいのは画像とJavaScript・CSSの量です。JavaScriptはサードパーティのもの(Google Analyticsなど)のために使わない以外に選択肢がないと言わざるを得ないのですが、画像とCSSについては制作側で対応可能な部分もあります。
ページスピードインサイト対応において画像とCSSは密接に関わる部分もあるので、数回に渡り記事テーマとしたいと考えております。
まず最初に伝えることとして弊社はCSSを外部ファイル化しません。外部ファイル化のメリットはCSSをキャッシュできることですが、ページスピードインサイトとしては遅延となるためデメリットとなります。可能な限り画像と外部ファイルを少なくするためにもCSSはインラインで使用しています。
インラインCSSとは
インラインCSSとはHTMLにstyle属性を使用して直接記述することです。
<style>
* {
margin: 0;
padding: 0;
font-size: 1em;
font-weight: normal;
text-align: left;
}
</style>
インラインCSSはHTMLタグに個別に記述することも可能です。
<div style="background-image: url("xxx.webp");">〜</div>
CSSの記述場所はHTML内のどこでも良いのですが、特にファーストビューで使用している部分も注意が必要です。ページスピード対策としてHTMLの最後にCSSを記述すると、通信環境によっては一瞬CSS未反映の状況で表示される場合もあります。これはページスピードインサイトのCLSで減点となるのでHTMLソース上部で読み込む、またはファーストビュー部分とそれ以外の部分で分割することをおすすめします。弊社はHEAD内で軽量化したCSSを読み込むようにしています。
インラインCSSを外部CSSのように使用する
ブラウザの「ページのソースを表示」ではHTMLソースの完成品が見れますが、弊社が制作したHTMLファイルでは部品ごとにファイルを分ています。CSSも通常のCSSファイルとして管理しています。
この外部CSSをstyle属性で読み込んでいます。読み込み方法はPHPのincludeを使用しています。
<style>
<?php include_once($_SERVER["DOCUMENT_ROOT"] . "xxx.css");?>
</style>
こうすることでCSSを外部ファイルとして管理性を担保した上でインラインCSSとして使用できます(※HTMLでPHPを使用するには別途対応が必要です)。
ページスピードインサイト対策となる
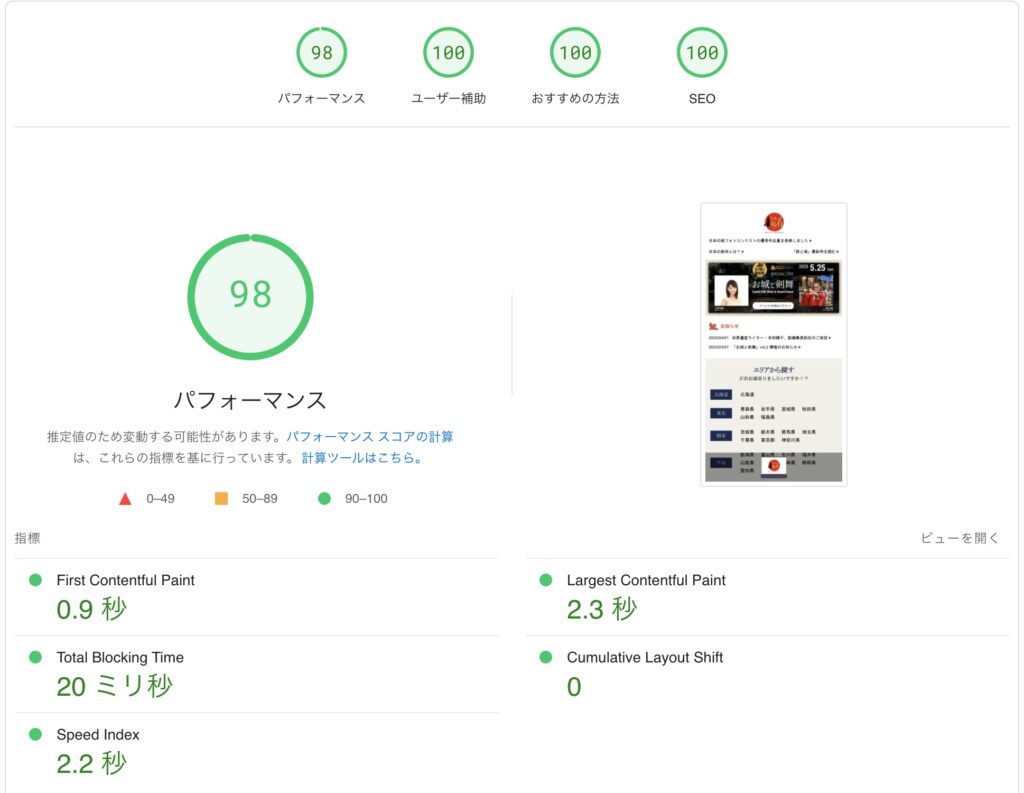
CSSをインラインで使用する理由は前述の通りページスピードインサイト対策です。対象ページが簡易な内容であればCSSを普通に外部ファイル化しても合格点が得られますが、一般的なページ、特に画像を多用しているようなページの場合はHTMLコーディング次第で結果が変わります。例えば弊社が運営している「日本の旅侍」のトップページは測定時点で98点です。

100点まであと少しです。色々と改善したのですが結構苦戦しています。美しい写真が特長なので画像を多用しているためスコアが上がりきりません。こちらの改善は引き続き取り組みます。
style属性の使いどころ
さて、style属性はHTMLタグに個別に設定することもできます。例えば次のような記述です。
<div style="background-image: url("xxx.webp");">〜</div>
CLASSやIDで指定しないので他の要素に影響を与えませんが、管理性を考えると基本的には使わないかなと考えます。ただ、弊社でも特定の状況下のみ使用しています。それは背景画像を指定する時です。
背景画像をstyle属性で使用する理由については長くなるので別記事でまとめます。
デメリットとなりうる点
インラインCSSはCSSの特長の一つであるキャッシュを効かせません。キャッシュはWebページ表示の高速化として有効なのでキャッシュさせないということはデメリットという考えもあります。なのでCSSの容量を大きくしないこと、ファーストビュー部分はインラインCSS・それ以外はCSSで遅延読み込みをするという方法もあります。
なお、当記事は公開時点の状況に基づいており、Googleのアルゴリズム変更により最適解が変わる可能性があります。状況に即して柔軟に対応できる運用フローを構築しましょう。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください