Speed Update後のページスピードインサイト/PageSpeed Insights スコア(点数)最適化ポイント
SEO最新版の記事はこちら
▼[2025年版]PageSpeed Insights合格点100点満点の獲得方法
https://www.web-ma.co.jp/column/seo/1707/
現在デスクトップ検索ではページの読み込み速度はランキング要素となります(※1)。これはデスクトップ検索のみでモバイル検索は対象外です。しかし、モバイル検索のランキングはデスクトップ検索のコンテンツが使用されていたので、実質ランキング要因でありました(※2)。その中で先日Googleは2018年7月よりページの読み込み速度をモバイル検索のランキング要素とする ”Speed Update” の導入を正式発表しました(※3)。
”Speed Update” 導入の背景は現在移行中のモバイルファーストインデックス実装なのは誰しもが理解できることではありますが、ページの読み込み速度に対する考え方は以下2点では異なります。
- デスクトップページに対する読み込み速度のスコア
- モバイルページに対する読み込み速度のスコア
Googleが提供する読み込み速度検証ツールPageSpeed Insights(ページスピードインサイト)を使うとその違いがよくわかります。スコア付のポイントは一緒でも測定基準が異なるので、デスクトップの速度検証において減点とならないものがモバイルでは大きく減点されるものがあります。PageSpeed Insightsのスコアが良ければ上位表示できるとは言い切れませんが、何の判断基準もないよりも点数というのはわかりやすいものです。なので当サイトではSpeed Update後でも対応可能なPageSpeed Insightsスコア最適化について解説します。
[注釈]
※1 https://webmasters.googleblog.com/2010/04/using-site-speed-in-web-search-ranking.html
※2 https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
※3 https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html
2018年版PageSpeed Insights(ページスピードインサイト)ポイント
まず、PageSpeed Insightsのスコア獲得方法についてはこちらをご覧ください。
▼PageSpeed Insightsで100点を取る方法
https://www.web-ma.co.jp/column/crawlability/98.html
過去記事ではありますが、基本的なスコア獲得はこのまま問題ありません。しかし、スコア基準変更により以前よりも厳しくなっています。以前は減点されなかった状況でも今ではスコア減少が起きています。スコア獲得において難しいポイントは3つあります。
- 画像の読み込み
- サーバー応答速度
- 外部サービスの読み込み
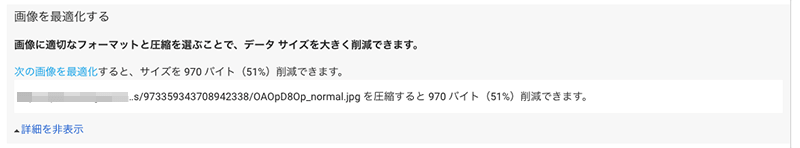
まず画像を画像として使用する場合、デスクトップでは表示等倍が望ましいです。横幅500pxで画像を表示する場合は画像自体も500pxで用意します。ただし、表示等倍の画像ではモバイルだと荒く見えることもあります。この場合はモバイル時にはピクセル数が高い画像を表示するといった対処が必要になります(詳しくは上記「PageSpeed Insightsで100点を取る方法」参照)。

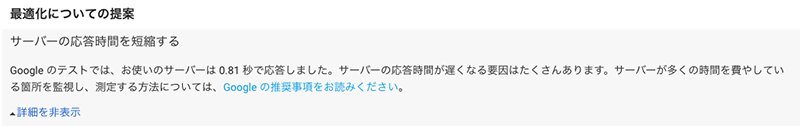
サーバーの応答速度のスコア付は以前よりも非常に厳しくなっています。そして状況によっては対処が難しい部分でもあります。そもそも共用レンタルサーバーでは限界があります。年間費用が1〜2万円くらいのレンタルサーバーではまずスコア減となります。VPS以上であればスコア獲得はサーバー管理者次第なのですが、サーバー保守は自分たちで行うことが必要です。

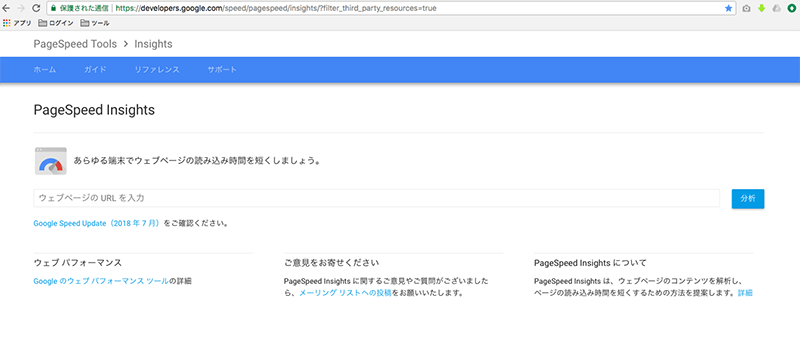
外部サービスの読み込みの改善は使わないという選択しかできません。SNSならまだしも、Google Analyticsの計測タグは使わざるを得ないでしょう。なので、「気にしない、諦める」ことが現実的な対処と言えます。ただ、PageSpeed Insightsスコアについてはか外部サービス抜きでスコア検証するということができます。パラメータとして ”?filter_third_party_resources=true” を付けると外部サービスの読み込みがスコア対象外となります(※4)。

▼PageSpeed Insights(外部フィルターなしで検証)
https://developers.google.com/speed/pagespeed/insights/?filter_third_party_resources=true
[注釈]
※4 https://productforums.google.com/forum/#!msg/webmaster-ja/GFghaJOW1xM/Tu7yx1M2Ks4J
デスクトップ検索とモバイル検索におけるページ読み込み速度対応への違い
今まではページの読み込み速度はデスクトップ検索へ対応しておけば大丈夫でした。デスクトップ検索で大きくスコア減少となるのは画像読み込みです。なので技術的な取り込みで解決できました。対してモバイル検索では画像よりもサーバー応答速度を重視しています。結果的にサーバー選定がわずかでも上位表示に影響します。
2018年現在Googleはモバイルファーストインデックス導入へ移行中です(※5)。モバイルページが存在する場合、ランキング対象がモバイルページに変わります。モバイル検索のためにわざわざサーバー移管をする必要はありませんが、新規サイトを立ち上げる場合はサーバー応答速度は意識しておくべきでしょう。
[注釈]
※5 https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html

- 執筆者:日下誠彦
- 株式会社エフティスマイル代表取締役。上場企業でのSEO・SEMの実績多数。現在は企業のSEO・インターネット広告におけるコンサル業務、及び自社サービスのSEO・SEM戦略を行っている。
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください