Core Web Vitals(コアウェブバイタル)指標改善|PageSpeed Insights計測への対策
SEO以前よりPageSpeed Insights対策について記事を公開しています。
▼PageSpeed Insightsで合格点100点を取る方法(ページスピードインサイト速度改善)
https://www.web-ma.co.jp/column/crawlability/98/
▼PageSpeed Insightsで合格点100点獲得方法(最新版ページスピードインサイト対策)
https://www.web-ma.co.jp/column/crawlability/1525/
しかし、時間が経つのは早く内容が古くなっている部分もあります。かつ近年はCore Web Vitals(コアウェブバイタル)という指標をGoogleはアナウンスしています。2025年も始まったので改めてCore Web Vitals(コアウェブバイタル)対策について解説します。
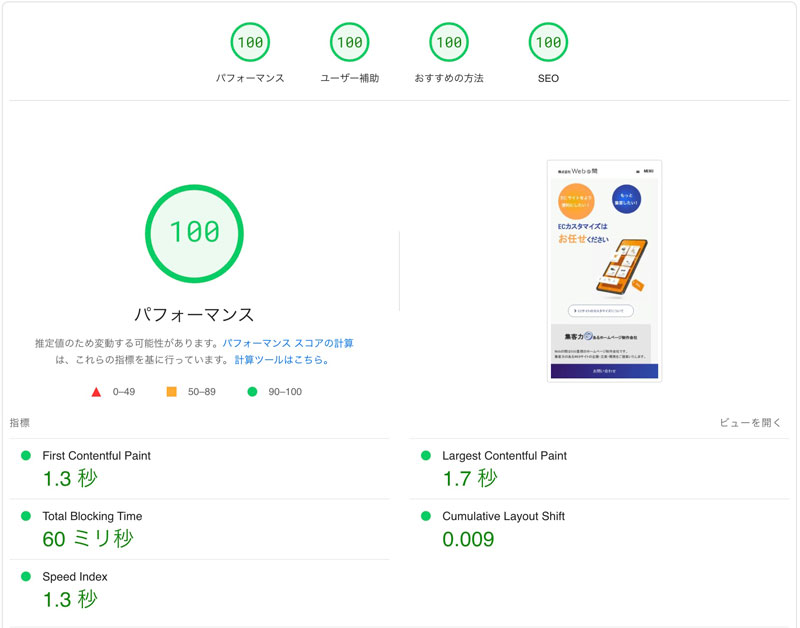
まずは始めに記事公開にあたりコーポレートサイトトップページのPageSpeed Insightsを見直しました。

100点満点です。こちらは計測時のもので、レポート作成のタイミングで加減点があります。レポート作成時のJavaScriptの実行速度とLCPの「最大コンテンツの描画」要素の部分でスコアが変わります。ただ100点獲得は可能です。
さて、対策について解説する前にまずはCore Web Vitals(コアウェブバイタル)について改めてまとめます。Core Web VitalsとはGoogle公式ページでは以下の通りとなります。
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。
▼Core Web Vitals と Google 検索の検索結果について
https://developers.google.com/search/docs/appearance/core-web-vitals?hl=ja
Googleは「サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。」と言ってます。強くおすすめされましても、この対策に取り組むのはなかなか骨が折れる部分もありまして。
ではこのCore Web Vitalsの改善をするにはどうしたら良いのか? それは3つの指標へ対策することとなります。その3つとは「LCP」「CLS」「INP」です。
LCP(Largest Contentful Paint)とは
LCPとはLargest Contentful Paintの略で、表示領域内で最も大きな要素(画像や動画など)が表示されるまでの時間を指します。Webページ全体の読み込みではなく、最も大きな要素に対しての表示時間です。通常であればメインビジュアルとなりますね。Webページが表示されて一番目に入る要素です。
LCPはその時間に対してスコアリングしており、測定結果を色で表しています。モバイルの場合、緑(高速:0~2.5秒)、オレンジ(中程度:2.5〜4秒)、赤(遅い:4秒以上)となります。この表示時間を2.5秒以内にしましょう、とGoogleは提案しています。
弊社トップページのLCPはレポート作成時、2,710ミリ秒でした。これを2.5秒以内になれば高速と認定されます。あと少しですね。
なお、LCP最適化対策についてはこちらもご覧ください。
CLS(Cumulative Layout Shift)とは
CLSとはCumulative Layout Shiftの略で、ページ読み込み時に発生したレイアウトのズレを数値化したものです。Googleは優れたユーザー エクスペリエンスを提供するには、CLS スコアを 0.1 未満に収めるように提案しています。
ざっくり言うと要素が位置ズレしないように幅と高さをしっかりと設定しておけばクリアできる指標です。レポートを見ると0.002とあるように全く問題ないレベルです。ただ、広告を掲載している場合は注意が必要となります。
INP(Interaction to Next Paint)とは
INPとはInteraction to Next Paintの略で、ユーザーアクションに対しての応答速度を指します。INPは応答速度に対してスコアリングしています。緑(良好:200ミリ秒未満または 200ミリ秒の場合)、オレンジ(要改善:200ミリ秒以上〜500ミリ秒以下)、赤(低い:500ミリ秒超)となります。
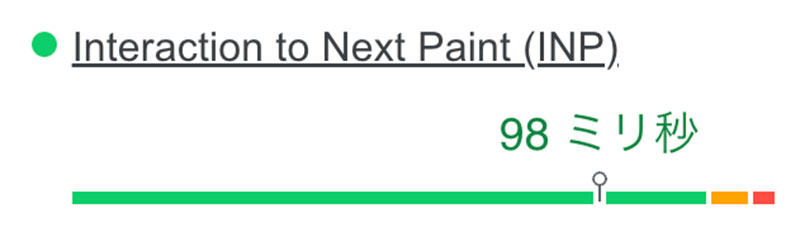
PageSpeed Insightsでは「実際のユーザーの環境で評価する」セクションに結果が表示されます。弊社コーポレートトップページはデータがないためわかりません。参考までに他のサイトの結果を貼り付けておきます。

ご覧のように緑なので良好ですね。なお、以前はFIDという指標を用いていました。FIDはFirst Input Delayの略で、最初のインタラクションのみを対象としています。FIDからINPへ切り替わり、計測対象が拡大したという訳です。
PageSpeed Insights対策方法
さてここからが本題になるのですが、PageSpeed Insightsのスコア獲得のためにはCore Web Vitals対策が必須です。これについて長々と書くのは正直しんどいところでもあるので、ざっくりとポイントを記述します。
基本部分は以前公開したこちらの記事通りです。
▼PageSpeed Insightsで100点を取る方法
https://www.web-ma.co.jp/column/crawlability/98/
▼PageSpeed Insightsで合格点100点獲得方法(最新版ページスピードインサイト対策)
https://www.web-ma.co.jp/column/seo/1525/
簡単に書くと以下対応をすることで高得点が獲得できます。
- サーバー設定の最適化
- 不要なJavaScriptの削除
- CSSの軽量化
- 軽量なHTMLコーディング
- 画像の遅延読み込み
- 画像最適化
- コンテンツ量の厳選化
- ファーストビューのデザイン
ここからは次回へ続きます。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください