[2025年版]ページスピードインサイト(PageSpeed Insights)合格点100点満点の獲得方法
SEO前回の記事に書いた通りページスピードインサイト(PageSpeed Insights)で合格点を獲得する方法はこちらです。今回は具体的な施策内容を解説します。
- サーバー設定の最適化
- 不要なJavaScriptの削除
- CSSの軽量化
- 軽量なHTMLコーディング
- 画像の遅延読み込み
- 画像最適化
- 画像の総数を減らす
- コンテンツ量の厳選化
- ファーストビューのデザイン
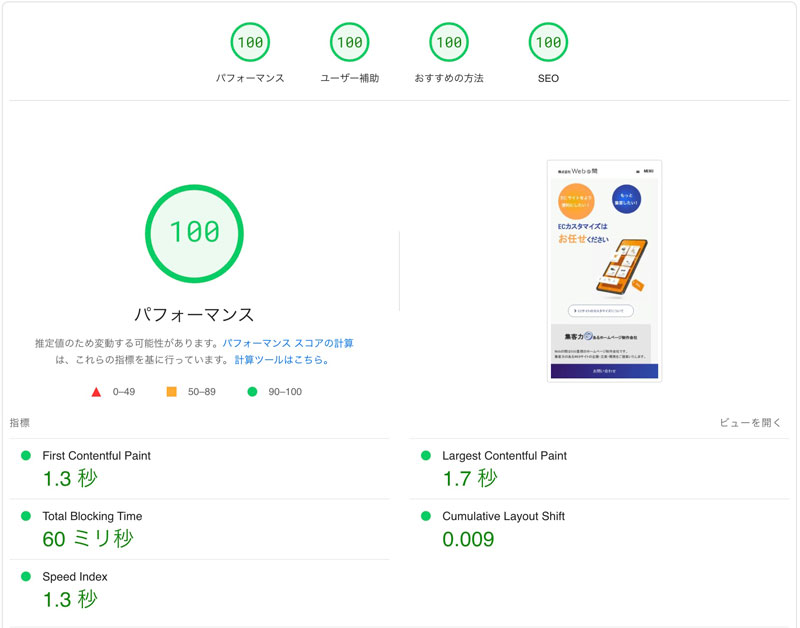
まずはページスピードインサイト(PageSpeed Insights)の診断結果から。ご覧のように100点を獲得しました。

サーバー設定の最適化
サーバーが高速な方が良いのはもちろんですが、レンタルサーバーでも許容範囲でもあります。弊社コーポーレートサイトで100点を獲得しましたが、レンタルサーバーはXSERVERです。
また、下記の記事にある通り「ブラウザのキャッシュを活用する」「圧縮を有効にする」は引き続き有効です。ただし、ブラウザキャッシュの期間は以前よりも長い期間でないと減点となります。
▼PageSpeed Insightsで合格点100点を取る方法(ページスピードインサイト速度改善)
https://www.web-ma.co.jp/column/crawlability/98/
不要なJavaScriptの削除
JavaScriptは厳選して使用する方が良いです。テンプレートとして使わないJavaScriptも読み込むようなことは避けましょう。どんな機能を使うのか、そのために必要最低限のJavaScriptを使用する方が良いです。
なお、JavaScriptのキャッシュ期間は長い方が良いので外部サーバーのJavaScriptよりも自社サーバーの方が加点しやすいです。そのため、Google Analyticsや広告のJavaScriptはどうしても減点対象となってしまいます。
CSSの軽量化
最近ここに取り組んでいます。CSSはインライン化をし、さらに軽量化に務めることが必要です。CSSを圧縮まですると管理が大変になるのでそこまでは不要かなと考えます。
なお、CSSは入れ子にして記述量を減らすことで軽量化できます。意外とこれが功を奏します。CSSのネスト(入れ子)は以前はSCSSで記述してCSSへ変換する必要がありました。これが現在は全ブラウザでCSSのネストが対応となったので使いやすくなっています。
ul {
padding: 0 0 30px;
li {
display: inline-block;
font-size: 1.2rem;
border-right: none;
a {
color: rgb(255,255,255);
text-decoration: none;
}}
}
また、CSSは必要最低限で読み込むと表示速度が速くなります。CSSの読み込みを必要最低限とするということは、「トップページ」「一覧ページ」「詳細ページ」とある場合、トップページではそこでしか使用しない部分のみ読み込みます。一覧ページや詳細ページで使う部分は読み込まないようにします。その差は少しかもしれませんが、ページスピードインサイト(PageSpeed Insights)の点数においては結構重要です。
軽量なHTMLコーディング
軽量なHTMLコーディングを実現するには以下に注意します。
- HTMLタグの数が少なくする(タグ数は800まで)
- タグの階層を深くしない(深さの最大は32階層まで)
- 1つの要素で連続し過ぎない(ulタグにliタグを連続60個以内とする)
- HTMLのサイズを減らす
ページスピードインサイト(PageSpeed Insights)ではHTMLのタグの総数が800個を超えると減点となります。ということは長いページは不利となるのでそこを踏まえることも考えないといけなくなります(詳しくは後述します)。
また、HTMLのサイズを減らすためには細かい部分での対応が必要です。例えばインデント。インデントをなくすことでHTMLサイズは小さくなります。またClassの記述も減らすことも大切です。HTMLをできる限り軽くするようにコーディングする必要があります。
ただし、HTMLサイズを減らすために画像のwidth・heightの記述を省略するのは止めてください。これはページスピードインサイト(PageSpeed Insights)で減点となってしまいますので。
画像の遅延読み込み
画像の遅延読み込みとは画像が表示される領域までスクロールした時に画像を読み込むようにすることです。Webページが表示された時点では読み込まれないので多くの画像を使用しているページでは特に有効です。
遅延読み込みを実現する方法はこちらの記事をご覧ください。
▼SEOにも効果的、画像遅延読み込みの方法とは?
https://www.web-ma.co.jp/column/seo/1574/
画像最適化
画像の使い方を適正化します。適正化のポイントは以下となります。
- 画像は表示サイズ等倍とする
- モバイルとPCで画像を使い分ける
- WebP画像の使用
- 画像は細かく分類する
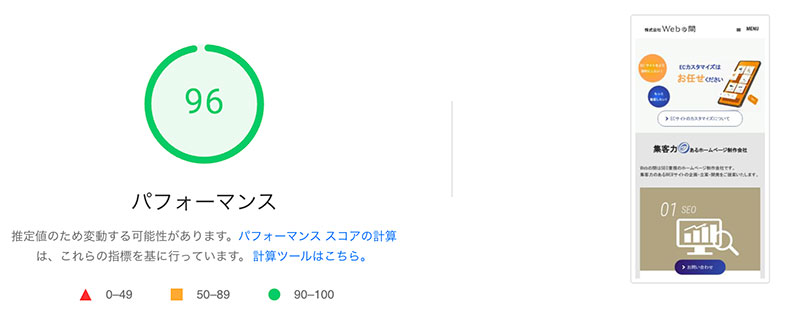
WebP画像についてはこちらの記事をご覧ください。「画像は細かく分類する」ということがわかりづらいと思いますが、大きな画像をそのまま使用しないということです。例えばこちらの画像。

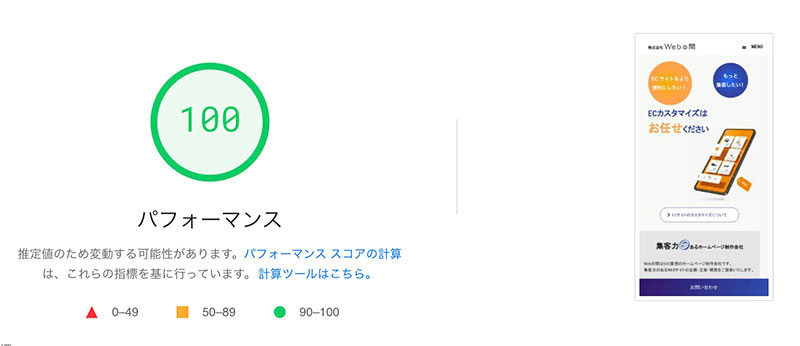
ページスピードインサイト(PageSpeed Insights)で「最大コンテンツの描画」でLCPスコアが低いと指摘された箇所です。画像1枚で使用していたのをテキストと3つの画像に分類しました。これだけでページスピードインサイト(PageSpeed Insights)が96点と改善できました。

画像の総数を減らす
上記画像の最適化だけでスコアが改善できない場合の最終手段ともいえます。画像(IMGタグ)の数を減らしHTMLレンダリングを調整します。画像が多いページの場合、LCPスコアが低いままということもあります。画像を遅延読み込みしてもそれでもLCPスコアが低い場合は背景画像にした上で遅延読み込みをするとスコアが改善できます。
画像総数を減らすという対応はページスピードインサイト(PageSpeed Insights)への対策です。特にLCPへ有効な施策です。LCP最適化の詳細についてはこちらをご覧ください。
■コンテンツ量の厳選化
前述の通り、HTMLのタグの総数が800個を超えると減点対象となります。ということはページスピードインサイト(PageSpeed Insights)対策に取り組むためにはコンテンツを見直す場面も発生します。
「ページスピードインサイト(PageSpeed Insights)のために訴求を限定する必要があるのか?」
確かにページスピードインサイト(PageSpeed Insights)のために限定する必要はないかもしれません。しかし、コンテンツ量が多いということは表示に時間がかかるなどユーザー体験にも影響があります。HTMLのタグ数800個以内というのが最適解とは言えないかもしれませんが、これを一つの指標として取り組むことはある意味ユーザーのためとも言えます。
ではタグ数800というとどのくらいなのかわかりづらいと思いますが、弊社運営サイトでタグ数約800のページは6,319ピクセルでした。モバイル版でも同じくらいでした(6,265ピクセル)。おおよそ5スクロール程度の長さです。
なお、弊社コーポレートサイトトップページはタグ数が239で、PC版が4,512ピクセル、モバイル版が6,634ピクセルでした。モバイル版がほぼ同じなのであまり当てになりませんね。
■ファーストビューのデザイン
ページスピードインサイト(PageSpeed Insights)でスコアが減点となりがちなのはLCPスコアです。LCPスコアはファーストビューでの最も大きな要素がスコア対象となります。そのためファーストビューのデザインが重要です。画像が大きくしない、画像の数を多くしない、コンテンツ要素を増やさない、などデザイン構成がポイントとなります。
実際に弊社コーポレートサイトのファーストビューも若干見直しました。

このようにメインビジュアル部分を控えめにして続きのコンテンツを見せていたのですが、続きコンテンツ部分でLCPスコアが悪かったです。

それをこのようにファーストビューをメインビジュアル重視としたことでLCPスコアが改善されました。ページスピードインサイト(PageSpeed Insights)のためにファーストビューの構成が決まってしまうことに異議があるかもしれませんが、頭の片隅に入れておくくらいはあっていいかもしれません。
以上、長くなりましたがページスピードインサイト(PageSpeed Insights)で合格点を獲得するための施策です。これを踏まえて次回はもう少し踏み込んだ内容をお届けします。
続きの記事はこちら
▼fetchpriority属性の活用|HTMLレンダリングの優先順位をコントロールする方法
https://www.web-ma.co.jp/column/seo/1716/

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください