fetchpriority属性の活用|HTMLレンダリングの優先順位をコントロールする方法
SEOPageSpeed Insightsで100点を獲得する方法については前回の記事で解説しました。技術的な部分もあるのでどうしても端折った内容となってしまうのですが、ある程度コーディングなどの知識があれば対応できるのかなと考えます。Wordpressの既存テンプレートを改修することしかできない(オリジナルでテンプレート作成ができない)、ノーコードツールしか使えない、という方は厳しいと思います。まずはHTML・CSSの手打ちから始めると良いのではないでしょうか。
さて、今回はfetchpriority属性について。PageSpeed Insights対策で読み込みファイルの優先順位のコントロールは大切です。本題の前にまずはWebページの表示について再確認します。
HTMLレンダリングの流れ
わかりやすくするために割愛したHTMLレンダリングの流れを記載します。
- HTMLダウンロード
- HTML解析
- CSSダウンロード
- CSS解析
- JavaScriptダウンロード
- JavaScript実行
- 画像ダウンロード
- レイアウト表示
長いように感じますが、実際には数秒です。まずHTMLをダウンロードするのでHTMLの構成でその後の結果も変わります。だからHTMLの手打ちはPageSpeed Insights対策で必須と考えます。
HTML解析後に通常はCSS・JavaScript・画像の順番にダウンロードをします。そして画面表示をして完了です。
■要素の読み込み優先順位を変える方法
そもそもCSS・JavaScript・画像・動画など要素の読み込み順は優先順位が設定されています。優先順位の順番は下記ページに記載があります。ざっくり言うと「CSS→JavaScript→画像」の順です。
▼Fetch Priority API を使用してリソースの読み込みを最適化する
https://web.dev/articles/fetch-priority?hl=ja
これを読み込み要素の優先順位を変更して最適化をします。優先順位の変更手段は以下です。
- HTMLソースの記述順
- JavaScriptの非同期化
- fetchpriority属性の使用
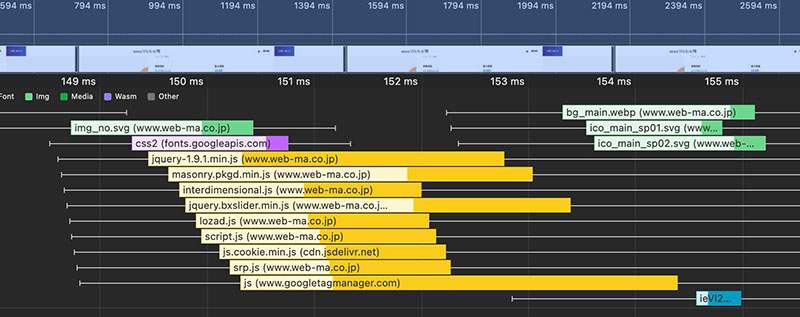
弊社コーポーレートサイトトップページも上記を駆使して読み込み順番を変更しています。

「CSS」「画像」「JavaScript」という読み込み順です。CSSはインライン化しているのでHTMLダウンロード時に完了しています。PageSpeed Insights対策、特にLCP対策として画像の優先順位を高めます。
HTMLソースの記述順
考え方としてはJavaScriptよりも画像を優先させるということです。前述の通りCSSはインライン化しています。これは外部ファイル化すると読み込み遅延が発生するからです。読み込む外部ファイルを少なるするためにCSSはインライン化します。
その上でJavaScriptをHTMLソースの一番最後に記述します。Google Analyticsや広告系のタグはHEAD内に記述することを推奨していますが、私はHTMLソースの下部、一番最後で良いと考えます。ユーザー体験と集客を重視するならば解析と広告は後回しのはずですので。
JavaScriptの非同期化
JavaScriptはHTML解析時にJavaScriptの記述を見つけた時点でダウンロードをします。これを非同期化することでHTML解析のタイミングの影響外にします。非同期化の方法は簡単でJavaScriptの読み込み部分に「async」または「defer」属性を追記するだけです。
<script src="/as/js/script.js" defer></script>
「defer」を選択するとHTMの記述順を守って読み込みます。jQueryなどの使用時に基本ファイルを読み込んだ後に実行部分を記述したファイルを読み込む必要がある場合はこちらを選択します。読み込み順が関係ない場合は「async」で良いです。
fetchpriority属性とは?
fetchpriority属性は外部ファイル読み込みの際の優先度を指定するものです。画像やJavaScriptなど外部ファイルが対象です。優先度の高低を明示して「読み込み遅延」への対策をしました。
<script src="/as/js/script.js" defer fetchpriority="low"></script>
fetchpriority属性は「high」または「low」を指定します。PageSpeed InsightsのLCP対策として画像の優先度を高めてJavaScriptの優先度を低くします。
画面表示に不要な要素は読み込まない
画像の優先順位を高めるのは画面表示に必要なもののみです。ファーストビューで表示されない画像は優先度を高める必要はありません。これは画面が表示された時に画像を読み込む方法、画像遅延読み込みで対応します。
画像遅延読み込みを実装することでHTML解析時に画面表示しない画像を読み込まないようにします。まずはHTMLレンダリング時に必要な要素に限定します。これは基本事項です。
▼SEOにも効果的、画像遅延読み込みの方法とは?
https://www.web-ma.co.jp/column/seo/1574/
PageSpeed Insightsで100点を獲得するためにHTMLレンダリングの優先順位コントールは必須となります。次回はPageSpeed Insightsの「最大コンテンツの描画」対策をテーマとします。LCP最適化で難易度が高い部分です。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください