LCP最適化|ページスピードインサイト(PageSpeed Insights)「最大コンテンツの描画」対策
SEOGoogleが提供するページスピードインサイト(PageSpeed Insights)はWebページの表示速度を確認できるチェックツールです。機能が日々更新されているので一定期間ごとにチェックをします。減点対象となるのは主に画像周りなのですが、JavaScriptに起因するものも指摘されます。
PageSpeed Insights対策についてはこちら
▼[2025年版]PageSpeed Insights合格点100点満点の獲得方法
https://www.web-ma.co.jp/column/seo/1707/
今回ページスピードインサイト(PageSpeed Insights)で100点を獲得するにあたり非常に難易度難かったのがLCPスコア改善、「最大コンテンツの描画」要素への対策です。LCPはファーストビューにおける最大要素の表示速度です。
LCP(Largest Contentful Paint)とは
そもそもLCPについて改めて記載します。LCPとはLargest Contentful Paintの略で、表示領域内で最も大きな要素(画像や動画など)が表示されるまでの時間を指します。Core Web Vitals(コアウェブバイタル)というページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定するGoogleによる指標の中の一つです。
LCPはその時間に対してスコアリングしており、測定結果を色で表しています。モバイルの場合、緑(高速:0~2.5秒)、オレンジ(中程度:2.5〜4秒)、赤(遅い:4秒以上)となります。ファーストビューの最大要素を2.5秒以下となるように務めましょう。
今回、ページスピードインサイト(PageSpeed Insights)の診断結果の一つである「最大コンテンツの描画」要素への対策について解説します。
「最大コンテンツの描画」要素への対策
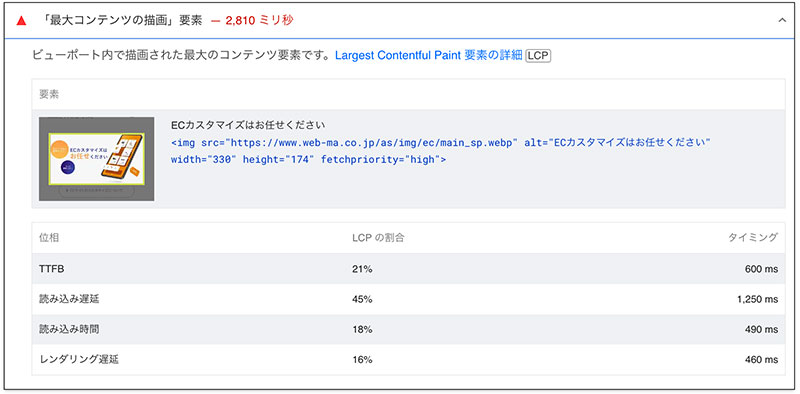
正直最初は「最大コンテンツの描画」要素部分の指摘を見てもどのように解消すれば良いのかわからないと思います。指摘箇所はわかっても具体的に何をすれば良いのかまでは本当にわかりづらい。しかし、内容をよく見るとさらに4つの時間を指摘しているのが確認できます。

まずは上記の見方から。「TTFB」はユーザーがWebページにアクセスしてから最初にデータを受信するまでの時間です。リダイレクトやサーバー応答時間が影響します。
「読み込み遅延」はLCPリソースの読み込み開始までの時間、「読み込み時間」はLCPリソース自体の読み込み時間を指します。「読み込み遅延」はCSSやJavaScriptなどの影響を受ける場合があり、「読み込み時間」は要素の容量の大きさが影響します。
「レンダリング遅延」はLCPリソースの読み込み完了後、レンタリング完了までの時間です。JavaScript実行時間などが影響します。
さて、数字を見てどこが懸念となっているのかを判断し施策を行います。まず「読み込み遅延」の改善点は主に以下です。
- HTMLソースの順番を変更/JavaScriptを最後に読み込む
- JavaScriptの遅延読み込み
- 不要なJavaScriptは読み込まない
- CSSはインラインに記述する
- (特にファーストビュー以外は)画像の遅延読み込み
- 画像(IMGタグ)の総数を減らす(場合によっては背景画像とする)
次に「読み込み時間」対策の改善は主に以下です(基本的に画像対策を列挙)。
- JPG、PNGとWebP画像の併用
- width、heightの記述
- 画像ファイルの適正化(画像は使用サイズとする)
以上の対応は基本的に実施しているのですが、全て完璧とならないケースもあります。特に画像ファイルの適正化はPCとモバイルでファイルを常に分ける必要があるので運用しているとおざなりになったります。
今回、上記に加えて以下の2点の対応を実施しました。
- 画像ファイルの適正化
- width、height指定の最適化
「画像ファイルの適正化」はPCとモバイルで分ていない画像があったので対応をしました。「width、height指定の最適化」はわかりづらいかもしれませんが、HTML上ではPCメインで記述していたのをモバイル最適の記述としました。PCの画像サイズはCSSで改めて指定しています。
その上で、画像1枚で構成していたのをテキストと小さい画像複数にしました。この方が1枚画像よりも容量が少なくなります。
最後にファーストビューの構成を見直しました。メインビジュアル部分を控えめにして、続きコンテンツを見せるようにしていたのを、メインビジュアル重視の構成にしました。
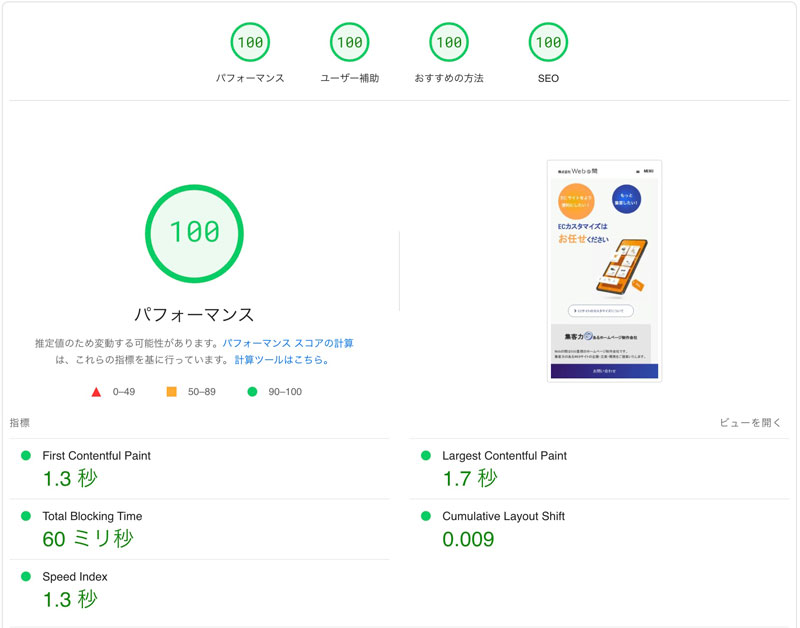
その結果がこちらです。

私の実感としてページスピードインサイト(PageSpeed Insights)対策で一番難関なのがLCPです。その中でも「最大コンテンツの描画」への対応が難易度が高いです。一つ解決しても他の箇所で減点されます。また、レポート作成時のJavaScriptの実行タイミングでもスコアが変わります。なのでページスピードインサイト(PageSpeed Insights)対策にあまり執着し過ぎない方が健全かなと考えます。
ページスピードインサイト(PageSpeed Insights)対策でお困りの方がいらっしゃいましたらご相談ください。基本コーディングがしっかりできている、JavaScriptが多くし過ぎない、構成が多くなり過ぎていない、などがクリアできていれば少なくとも合格点は可能であると考えます。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください