INPとは?ページスピードインサイト指標の低下要因と改善方法
SEOINPとはInteraction to Next Paintの略で、ユーザーアクションに対する応答速度の数値です。2024年3月からFIDに代わりCore Web Vitals(コアウェブバイタル)の指標として仲間入りしました。
▼INP を Core Web Vitals に導入
https://developers.google.com/search/blog/2023/05/introducing-inp
Core Web Vitalsはページの読み込み速度、インタラクティブ性、視覚安定性というユーザーエクスペリエンスを測定するための指標です。この中のインララクティブ性に対する指標がINPとなります。
INPの計測方法
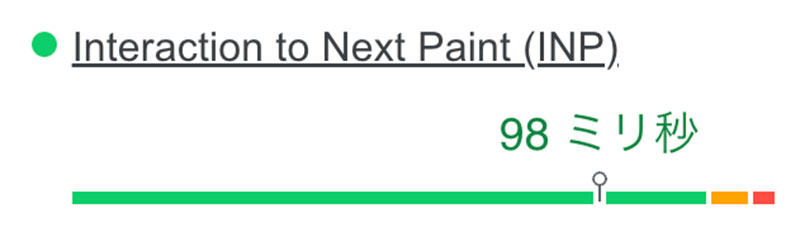
INPは応答速度に対するスコアです。スコアは緑(良好:200ミリ秒未満または 200ミリ秒の場合)、オレンジ(要改善:200ミリ秒以上〜500ミリ秒以下)、赤(低い:500ミリ秒超)です。
ただINPの数値を実際に確認するのは簡単ではありません。PageSpeed Insightsの指標ではあるのですが、PageSpeed Insightsで計測しても「実際のユーザーの環境で評価する」セクションが表示される場合のみスコアが確認できます。小規模サイトの場合、実際の速度データが十分にないと測定対象外となってしまいます。

中規模以上のサイトの場合、上記のようにスコアが表示されます。なお、Google Chromeの拡張ツールでその場のINPが計測できる「Web Vitals」できる拡張機能があったのですが、2025年2月現在「このアイテムはご利用いただけません」となります。
INPの低下原因
INPはインタラクティブ性に対する指標です。日本語で言うと「双方向性」となるでしょうか。ボタンをクリックしたらメニューが表示する、とかそういう処理速度に対するものです。それを細分化すると「入力」「処理」「表示」となります。その起因となるのは次の点です。
- JavaScriptの読み込みと実行
- 画像表示
- ページの肥大化(HTMLタグの数と深さ)
INP改善方法
上記INP低下原因を解消する施策は以下です。
- JavaScriptを厳選する、使用していないJavaScriptの削除
- JavaScriptの非同期化、読み込みの優先順位をコントロール
- 画像の遅延読み込み
- WebP画像の使用
- HTML軽量化
- HTMLの階層を浅くする
通常のサイトであれば問題ないものばかりです。大規模システムを導入している場合には困難が発生する可能性があります。特にJavaScriptを多用しているようなサービスの場合は注意が必要です。INP対策でお困りのことがありましたら一度ご相談ください。
FIDとの違い
前述の通り、INPは2024年3月からFIDに代わりCore Web Vitalsの指標となりました。ではそれまでの指標であったFIDとは何なのか?こちらは次回の記事で解説します。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください